Design > User Interface
UI Prototype Design
 User interface design prototype and mock-up using Sketch App allows for the creating of a mobile app or website design with interactivity, reducing develpment time by having the ability to export images and styles.
User interface design prototype and mock-up using Sketch App allows for the creating of a mobile app or website design with interactivity, reducing develpment time by having the ability to export images and styles.
User Interface Prototype
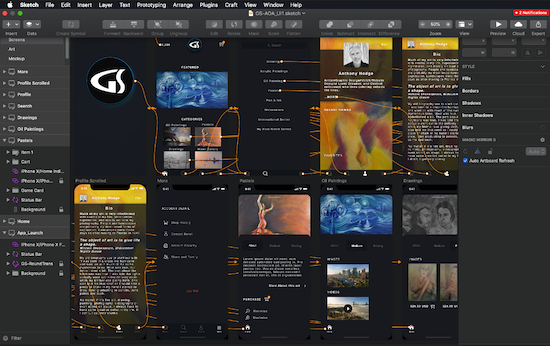
 Here's in example of the orignal designs for this website, the tool is great for visualizing what a website will look like via mobile, tablet or desktop. If you re-size your browser (if you're on your desktop) to a narrow width you can see the different responsive layouts.
Here's in example of the orignal designs for this website, the tool is great for visualizing what a website will look like via mobile, tablet or desktop. If you re-size your browser (if you're on your desktop) to a narrow width you can see the different responsive layouts.
Marketing Design
 No matter what your service or product is, there’s not a company in the world that wouldn’t benefit from a web presence, it’s this century’s answer to the yellow pages (if anyone is old enough to even know what that is these days : ). Just like a business card, you need an online presence to help potential (or existing) customers know “who” you are, “what” you do, and “how to find you,: and the majority of customers find you by searching via their mobile devices. This doesn’t mean you need an app, it just means you need to have a mobile-friendly, responsive website that gives people what they are looking for at a quick glance. From there you can expand upon all the details of your product or services, driving them to your front door (brick and mortar or online : ).
No matter what your service or product is, there’s not a company in the world that wouldn’t benefit from a web presence, it’s this century’s answer to the yellow pages (if anyone is old enough to even know what that is these days : ). Just like a business card, you need an online presence to help potential (or existing) customers know “who” you are, “what” you do, and “how to find you,: and the majority of customers find you by searching via their mobile devices. This doesn’t mean you need an app, it just means you need to have a mobile-friendly, responsive website that gives people what they are looking for at a quick glance. From there you can expand upon all the details of your product or services, driving them to your front door (brick and mortar or online : ).
User Interface Prototype
 Elegance, sophistication, and intuitive ease-of-use…commonly know as “usability” or “UX” is the goal you want to strive for. Too many websites rely on the same cookie-cutter templated sites that you see everywhere these days, like a tired old grocery store ad they are repetitive and boring and don’t engage potential customers. Graphicstation will work with you to understand your intended audience, your products and services, and industry commonalities to design a site that sets you apart from your competitors.
Elegance, sophistication, and intuitive ease-of-use…commonly know as “usability” or “UX” is the goal you want to strive for. Too many websites rely on the same cookie-cutter templated sites that you see everywhere these days, like a tired old grocery store ad they are repetitive and boring and don’t engage potential customers. Graphicstation will work with you to understand your intended audience, your products and services, and industry commonalities to design a site that sets you apart from your competitors.
Wireframes to Mockup
 Case management systems, similar to call center ticketing software requires obtaining feedback as early as possible so that it can be used to make quick decisions. The nature of Agile development is to work in rapid, iterative cycles thus allowing for incremental improvments without the traditional lengthy development lifecycle. The examples here are a wireframe and a graphic design mockup for an earlier concept of this product.
Case management systems, similar to call center ticketing software requires obtaining feedback as early as possible so that it can be used to make quick decisions. The nature of Agile development is to work in rapid, iterative cycles thus allowing for incremental improvments without the traditional lengthy development lifecycle. The examples here are a wireframe and a graphic design mockup for an earlier concept of this product.
Knowledge Management Systems
 "The Design of Everyday Things" by Donald Norman is another great book that reinforces the simplicity of design, such as "The design of the door should indicate how to work it without any need for signs, certainly without any need for trial and error." This KMS was designed using only HTML, CSS and a few JavaScripts that render the stationary left navigation and footer controls. The navigation was driving by the company's taxonomy of services so is mirrored easily across the organization and is well understood. Simple page layouts the chuck information into relative topics.
"The Design of Everyday Things" by Donald Norman is another great book that reinforces the simplicity of design, such as "The design of the door should indicate how to work it without any need for signs, certainly without any need for trial and error." This KMS was designed using only HTML, CSS and a few JavaScripts that render the stationary left navigation and footer controls. The navigation was driving by the company's taxonomy of services so is mirrored easily across the organization and is well understood. Simple page layouts the chuck information into relative topics.
Customer Relationship Management
 eCRM websites and mobile applications are a speciality of Graphicstation - before mobile apps were a thing, we were creating robust, full end-to-end integrated systems with front-end user interfaces that worked hand-in-hand with customer relationship and leads management systems all the way through the e-commerce fulfillment process. Specializing in the finance and real estate industries, we created web applications that could be co-branded for every clients needs.
eCRM websites and mobile applications are a speciality of Graphicstation - before mobile apps were a thing, we were creating robust, full end-to-end integrated systems with front-end user interfaces that worked hand-in-hand with customer relationship and leads management systems all the way through the e-commerce fulfillment process. Specializing in the finance and real estate industries, we created web applications that could be co-branded for every clients needs.
Finance Applications
 Don’t make me think! There’s a wonderful book by Steve Krug that talks about common sense approach to website usability, this is specially true when designing applications that are easy, and simple to use for the consumer in order to get them in and out of a process with a minimal amount of effort and an intuitive design that they can quickly navigate. Financial services is an area Graphicstation has been involved with for many years, providing detailed focus groups and gather business requirements along with iterative review and feedback for on-going product improvement to achieve the best results for our clients.
Don’t make me think! There’s a wonderful book by Steve Krug that talks about common sense approach to website usability, this is specially true when designing applications that are easy, and simple to use for the consumer in order to get them in and out of a process with a minimal amount of effort and an intuitive design that they can quickly navigate. Financial services is an area Graphicstation has been involved with for many years, providing detailed focus groups and gather business requirements along with iterative review and feedback for on-going product improvement to achieve the best results for our clients.
Online Mortgagte Applications
 When we talk about end-to-end solutions, here’s another great example that starts with a full blown mortgage application for customers to apply for a home loan that then feeds into a lead management system (LMS) for an agent/specialists at the lender to then follow-up with the applicant to complete the fulfillment process. Complete with filters to categorize, prioritize in-bound leads, and LMS should be designed to move on the leads with the most potential quickly and intuitively.
When we talk about end-to-end solutions, here’s another great example that starts with a full blown mortgage application for customers to apply for a home loan that then feeds into a lead management system (LMS) for an agent/specialists at the lender to then follow-up with the applicant to complete the fulfillment process. Complete with filters to categorize, prioritize in-bound leads, and LMS should be designed to move on the leads with the most potential quickly and intuitively.
Co-Branding Leads Management Systems
 Taking the end-to-end online application development to the next level, this example shows utilizing the core base code of the online application product so that it can be easily re-branded for other clients. Complete with unique colors, styles, a company specific logo and message content, the base functionality can then be deployed, and/or re-sold as a stand-alone product for other clients. Re-usability is not only more efficient but cost effective in today’s technology.
Taking the end-to-end online application development to the next level, this example shows utilizing the core base code of the online application product so that it can be easily re-branded for other clients. Complete with unique colors, styles, a company specific logo and message content, the base functionality can then be deployed, and/or re-sold as a stand-alone product for other clients. Re-usability is not only more efficient but cost effective in today’s technology.